The Creative MBA #5
The double diamond, A11y principle 1, 5 interdependent processes of business, 8pt grid, design tokens and t-shaped skills
“You can use an eraser on the drafting table or a sledge hammer on the construction site.”
Intro
Hello everyone! Welcome back to Better by Design, the only place on the design internet not consumed by the debate over whether or not to name your Figma layers this week 😅. It was a big week for the newsletter, as we crossed the 1,000 subscriber mark a couple of days ago in just over 9 months. I have another edition of my designerpreneur series in the works to share my journey from zero to 1,000, what I’ve learned and where my head’s at going forward.
Thank you all so much for being a part of this journey with me. If you want to help me out in my quest to create for you full-time, please share the newsletter with your network. I don’t have a cool referral program yet (BetterBucks, anyone? 💸), but I can offer you a bunch of my friendly gratitude (which, if you didn’t know, is one of the most sought-after resources on the planet 🥰 ).
Live long and design better,
Pat
Social & Behavioral Science
The Double Diamond
Last time we talked about divergent and convergent thinking. Today we stitch those two modes of thinking together into a simple, descriptive visual.
The British Design Council created the double diamond visual as an attempt to visualize the design process from start to finish. While it doesn’t hold up very well for that specific purpose (modern software design workflows are more complex), I still find it useful as a tool for describing how one might structure the creative process regardless of whether or not the desired output is a web design.
The first diamond is all about research and clearly defining what to focus on. You start with divergent work, looking out at the world, researching and gathering information and inspiration. Once you’ve gathered a good amount, you converge from that data set onto a specific topic to address. You rule things out and prioritize your attention.
The second diamond is where you figure out what you’re actually going to make to deliver on the outcome of your research. You start again with divergent work, this time generating many potential executions that explore a range of opportunities that might work. And again, once you’ve generated enough material, you start to converge on a single execution that delivers given the constraints at-hand.
If you’re a designer, consider using the double diamond simply as a useful idea to help your teammates give more structure to their creative work.
And for everyone else, consider how your creative process might benefit from recognizing there’s an inherent structure that can guide much of your work.
Further exploration
Design Principles
A11y Principle 1 - Perceivable
The A11y Accessibility Principles can be useful for designers when trying to communicate tangible reasons why to prefer one design execution to another.
For example, if two designs are otherwise equivalent but the first uses text contrast that fails accessibility and the second passes, you can either make a clear case for the second design or make a case for the first design to be improved.
The first A11y principle is that the information and user interface needs to be ‘Perceivable’.
It explains this as delivering:
Text alternatives for non-text content
Captions and other alternatives for multimedia
Content that can be presented in different ways
Content that is easier to see and hear
Take a couple of minutes to read over the details in the official docs. It’s a good addition to your UI toolkit.
Further exploration
Strategy
5 interdependent processes of business
I recently started reading The Personal MBA by Josh Kaufman and thought it was interesting to consider how design relates to his concept of the “5 interdependent processes of business”. As he explains, business is made up of five interdependent processes that flow from one into the next:
Value creation
Discovering what people need or want, then creating it
Marketing
Attracting attention and building demand for what you've created
Sales
Turning prospective customers into paying customers
Value delivery
Giving your customers what you've promised and ensuring they're satisfied
Finance
Bringing in enough money to keep going and make your effort worthwhile
What I think is cool about design is that it’s uniquely well-suited to add value to each of the first 4 processes. Design can:
Amplify the value created
Help draw more of the right attention
Make selling more seamless
Simplify the processes used to deliver value to the customer.
So although it’s not one of the core business processes, design can be a very high leverage investment for smart businesses. As a designer, consider how your work can augment this core. The more the rest of the business understands your ability to amplify their work, the better off you’ll be.
Further exploration
Execution
8pt grid
So far, we’ve talked about creating harmonious scales for both color and typography in your UI designs. Today’s the day to do the same for spacing.
The undisputed champ of spacing harmony for web UI is the 8pt grid.
There are a million articles already covering this concept in depth, so rather than regurgitate what they’ve already said, I’ll just give you a couple of bullet points and let you explore the links.
Using a version of the 8pt grid can help you:
Reduce decisions required to get quality rhythm between UI elements
Achieve symmetry on screens that display images using an even number of pixels (by sticking to values that are divisible by 2)
Improve icon consistency and scale by using standardized canvas sizes (16px, 24px, 32px etc…)
And more…
Further exploration
Technology
Design Tokens
Design Tokens are all the rage these days. While the concept it describes is fundamental to building scalable and theme-able UI, I’ve never understood why the design community felt it necessary to rename/rebrand it as ‘Design Tokens’. In my experience, this only adds another layer of confusion when trying to create clear communication between designers and developers.
In programming, the common name for a thing that acts as a simple store of a value is ‘variable’. So, for example, let’s say I wanted to store the value of my primary brand color on dark backgrounds. This might look something like $color = #29E1CB (no specific language here, just wanna cover in the abstract).
Now $color is a pretty terrible, generic name for this value, so let’s pick something more specific. Since this hex color represents just one of the colors on my brand palette, let’s rename it to $mint-20 to make it easier to understand which palette it belongs to and where it sits on the palette. So now $mint-20 = #29E1CB .
Now a cool thing about variables is that they can do more than store a simple raw value, they can also store a reference to another variable. In programming, this is called creating an ‘alias’.
So if $mint-20 isn’t quite descriptive enough for me, I could then create another variable called $brand-color-dark and set its value to $mint-20. $brand-color-dark is now an alias for $mint-20, which in turn stores my brand color value ($brand-color-dark = $mint-20 = #29E1CB).
This gives me clarity on both where my color sits within its palette (useful info) and how I intend to use it (also useful!).
That $brand-color-dark alias is what the community now refers to as a Design Token. And in general, this system of storing visual design oriented values in as aliased variables describes the practice of ‘Design Tokens’. It’s a powerful concept! Just don’t get too hung up on the lingo.
Further exploration
Career
Develop a T-shape skill early
As we talked about with Skill Mapping two weeks ago, modern product design is a gigantic discipline where it’s impossible to be an expert in everything even after working for many years.
That often leaves junior folks wondering: “where do I start?”
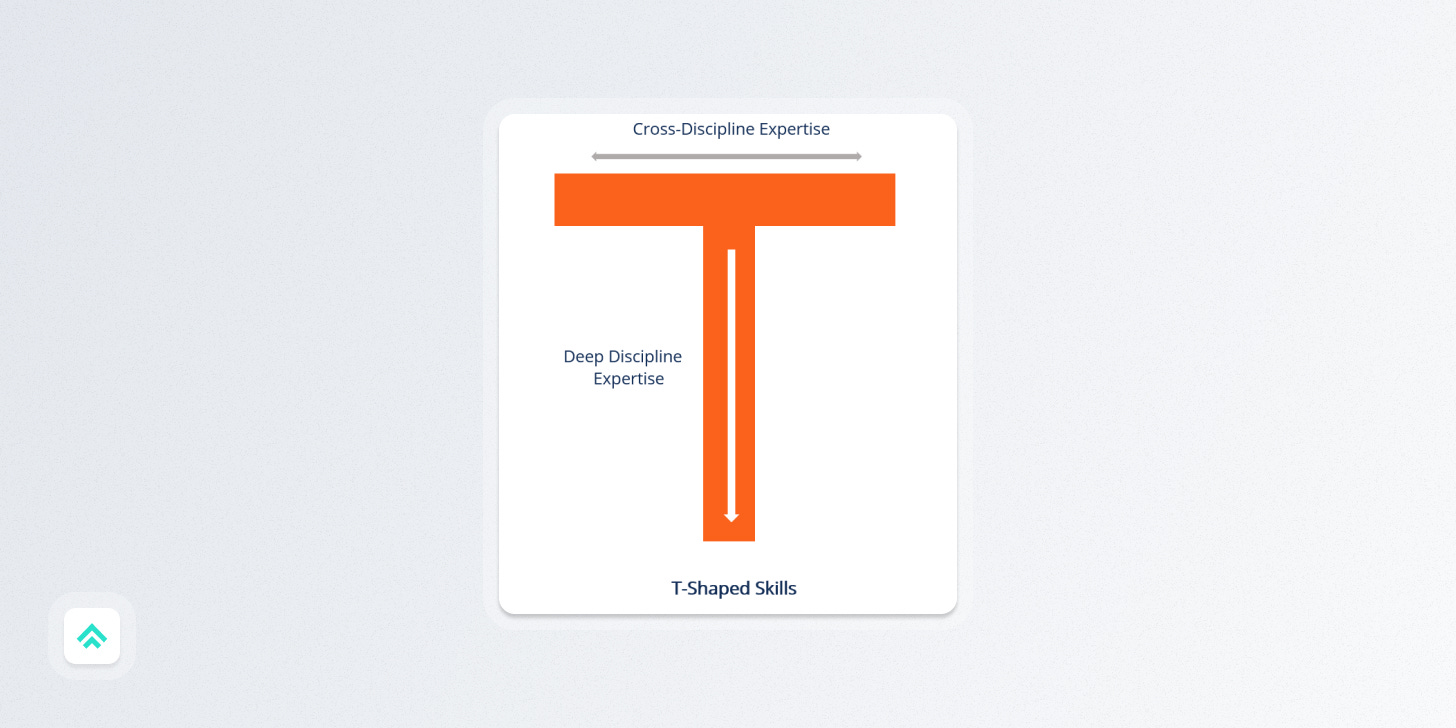
I find the idea of the ‘T-shaped’ skill-set to be useful in this scenario.
The ‘T-shaped’ skill-set means that you get some baseline familiarity with a range of topics required to do the job, then go deep on one.
I see a lot of folks get stuck because they hesitate to commit to one thing, thinking that they’ll pigeon-hole themselves into an area where they’ll be unhappy. But without building depth in one area, they have a hard time getting their foot in the door.
Practically speaking, what I need a junior team member to be able to do is execute consistently in one major area. That could be research, visual design, interaction design, UI development, etc… I don’t need you to, or expect you to, be able to do it all when you’re just starting out. But I do need to understand where I can start you off in order to set you and the team up for success. Then, once you get established, you can gradually ramp up other areas.
Don’t worry too much about which area you pick to start. You’re not committing to doing only that for the rest of eternity; it’s just a clear starting point for you and whoever is trying to hire you. The cool thing about software design is that there’s a lot of overlap between disciplines. Will it take some work to shift from one to another? Sure. But it’s doable.
So, get some exposure to as much as you can (hopefully this digest helps a bit in that regard), but prioritize honing in and learning to execute one specific, in-demand skill in-depth to start.
Further exploration
Craft
Explore the extremes
When you’re trying to craft something great, you’re looking to hit the sweet spot.
You might be thinking of that sweet spot as Raymond Loewy’s “MAYA rule”.
Or maybe as Dieter Rams’ “Less, but better”.
But in order to know what that sweet spot is, you have to understand the extremes that surround it. You can only feel confident that you’ve found a good balance when you know the context too.
So, the next time you’re starting a new project, it’s worth exploring and pushing both extremes: the minimal extreme and the excessive extreme. This is always useful but particularly handy when you’re feeling stuck. The intent here isn’t to use either exploration as your final output. It’s to uncover ideas you wouldn’t have found otherwise had you limited yourself to playing it safe in the comfortable middle.
The likely outcome is either:
You find an idea or two on the fringes that can improve or unblock the work
You realize that you were already close in the first place, but now you’re more confident because you can see it in relation to the extremes.
Further exploration
If you got a little value from this post, consider subscribing, sharing, or following me on Twitter. If you got a lot of value, consider using Substack’s pledge feature to support my work with a paid subscription in the future. Either way, I appreciate you!