Introducing the US WDS color library for Figma
A robust, multi-purpose color system for web UI projects
Happy Monday friends 👋
No waxing poetic this week. Just straight to the point to introduce a color library that I made that’s now available to all of you and the community. Head on over to my Gumroad shop to snag a copy of this great resource to support your own work! 🥳
This post will be a good jumping-off point to dig deeper into a number of topics, but the deep dives will have to wait.
So without further ado…
Introducing the color system of the US Web Design System … now for Figma.
The US WDS is publicly available and open-source but there’s no official support for Figma right now (only Sketch and Adobe XD). There is a Figma community file that covers many of the components in the system to some degree but it lacks coverage of my favorite part of the US WDS, which is its color system.
Why did I make this library?
Starting new design projects is hard.
There are a million decisions to make and it’s so easy to spin your wheels when you don’t have at least a few foundational building blocks to start with.
The first building block I always need is a color palette (outside of my handy Figma Helpers library, of course 😇). I’m no color expert, but I do appreciate the deep impact it has on my work. Having a base set of colors to help me quickly get results that are presentable and consistent has been a huge win not just for starting new projects but also for quickly iterating on existing ones.
When I was looking to begin building out my side projects (like this newsletter) I knew that I would need a strong color base before I felt confident putting much out into the world. I did a little research and circled back to this system as one that I thought was exceptionally well crafted and otherwise unheralded in comparison to the likes of Google Material, IBM Carbon, and others.
Who makes this system?
This system is designed and developed by the US government’s design agency, 18F. Most people don’t know this agency even exists, but I think they do some really wonderful work. They have a tall task in front of them: design a system for the web that might apply to literally any and all government web projects. I can only imagine the number of edge case hoops they have to jump through to get any given design across the line 😅. But their diligence is a major win for us because we can count on the fact that their color system is going to be deeply vetted for broad applicability and accessibility.
How do I get the most out of the library?
If you want the most thorough first-party breakdown of the colors, please refer directly to the actual system documentation. It goes in-depth on a lot of the methodology which I’m going to skip for now, so it’s worth a read.
In terms of using my Figma library, there are a lot of colors in there (458, if my counting is right). Let’s break it down.
System Colors
The system colors page includes all of the color styles you might use to form the base of your palette. The shared Figma color styles are divided into four buckets: Neutral, Standard, Vivid, and Opacity.
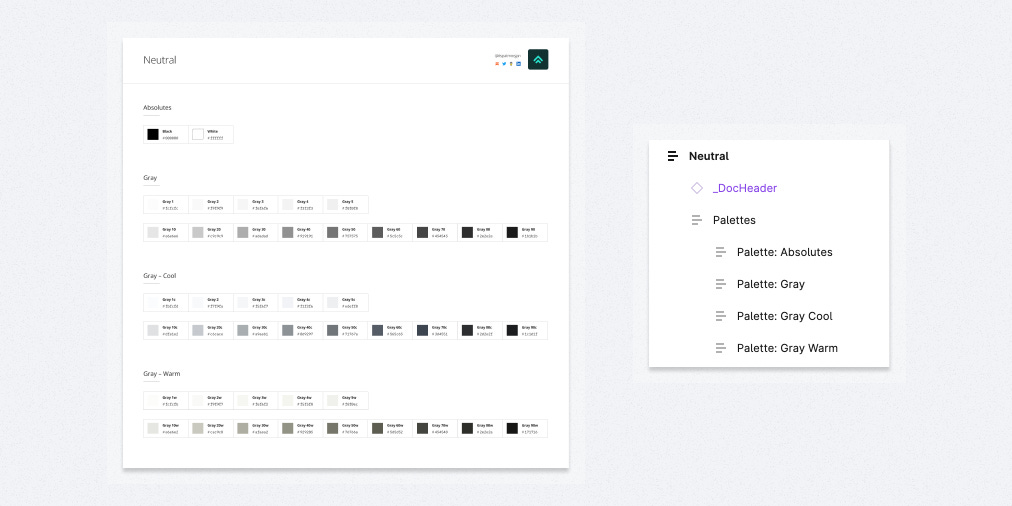
Neutral - Includes absolutes (white and black) as well as three gray scales (a standard gray, a cool gray, and a warm gray)
Standard - The primary color wheel of the system
Vivid - An alternate color wheel that skews a little brighter across the spectrum. It’s often a fairly subtle difference from standard.
Opacity - Light and dark scales of white and black at varying stops of transparency.
Since there are so many colors across the Standard and Vivid wheels (22 stops around each wheel x 9 swatches in each stack = 198 colors per wheel), I’d suggest picking one and removing the other from the library. You’ll likely want to stick to one for consistency’s sake anyway and it will make the colors easier to browse when you’re applying them to your designs from the library color selector.
Palette Builder
The palette builder page is where you take your selected colors from the system color stacks and apply them to a more narrowly defined palette.
There are two palettes to account for: the theme palette and the state palette.
The theme palette starts with a base of your chosen neutral gray. Depending on the brand colors you choose, you might want to customize to a cooler or warmer gray but the standard gray should play well in most instances.
The theme palette then outlines primary and secondary brand colors, which also pull directly from the color stacks. Check the numeric step values you see provided in the default and swap them for a similar color step on whatever brand color stacks you choose. You may have to adjust up or down a step or two depending on the relative lightness or darkness of your chosen colors. Then to round out the theme, you can optionally pick cool and warm accent colors using the same process.
The state palette outlines the colors specifically intended to represent the state or status of your web app. You’ll likely want to keep it pretty close to as-is since the status colors have widely recognized meanings (green for success, red for error, etc…). That said, if you want to customize a bit you can try out other neighboring colors from the same system stack or try a similar color from an adjacent stack and likely get similar results.
Okay, I’m ready! Now how do I use it?
The first step is easy, go to my Gumroad shop and purchase a copy of the library!
Then you’ll want to open the file, go to the assets tab in the left panel, click the book icon and run an initial ‘Publish’ of the file as a library.
Once it’s published it’ll be available for you to use in any of the files in your account (provided you have the right permissions).
I intentionally created this as a stand-alone library so that you can easily make it available to any of your designs without having to change anything major in your existing projects or files.
I hope you find the library as useful as I do!
Live long and design systems 🖖
Pat
Related posts
If you got a little value in this post, consider subscribing, sharing or following me on Twitter. If you got a lot of value I’d appreciate it if you bought me a coffee 😎☕️.










What a lovely color library, thank you for sharing! The choices all look so reasonable, for lack of a better word. I also like that the color options are pared down relative to Material's colors, which provide you all shades from 100 to 900 for each color.