10 Keyboard Shortcuts that Will Give You Figma Superpowers
As shared by over 85 designers in 225+ responses.
Hello designers! 👋
This week I posed two questions to the community over on Twitter.
About how many hours per day do you have Figma open on your computer?
What are your top three Figma keyboard shortcuts?
Over 95 designers responded to question #1 with the general refrain being summed up by this tweet from Joshua Mauldin:
Given how much time designers are spending in Figma, it should come as no surprise that they’re eager for ways to use the tool more efficiently. All day, every day is a lot of time to spend with a tool, especially if you feel like it’s a drag on your workflow.
One of Figma’s design principles includes the phrase “Low barriers. High ceilings”.
Keyboard shortcuts are a high ceiling feature that Figma invests a lot into in order to make the experience more enjoyable for the product’s many power users.
How many keyboard shortcuts does it have exactly?
As far as I could tell there was no true master list…. until now!

A resource for you, by me 😎
This week I took the opportunity to catalog every shortcut I could find.
I scraped through the official Figma resources, all of the community responses and the broader internet and came away with this: 155 total unique shortcuts.
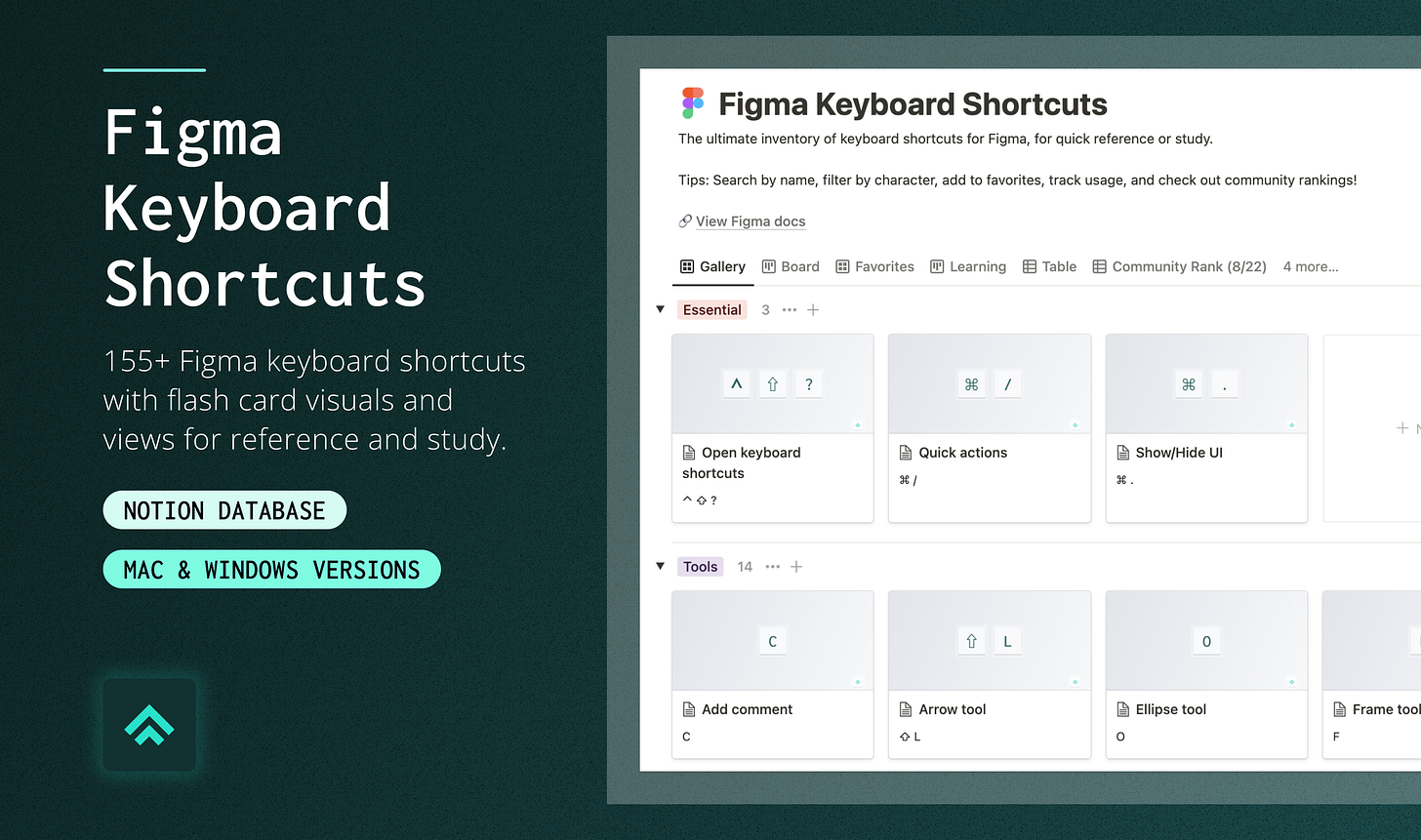
I compiled all of them into one powerful and searchable Notion database that I’ve made available for purchase on Gumroad. Check out the product description for more detail on everything it includes!
If there’s enough interest, I’ll also make a short course walking through the steps I followed to build a small, high leverage system for creating this tool in just a few days.
In a very meta way, having this shortcut resource made it much easier for me to create all of the assets I needed to prepare it to share with you all.
Get the database here! 👇👇
https://itspatmorgan.gumroad.com/l/figma-shortcuts
Now, with that out of the way, let’s get to the countdown!
The top 10 shortcuts as voted by the community
#10. Copy properties → ⌥ ⌘ C

Copy and pasting properties got a lot of love. My friend and former coworker Andrew Pons nicely summed it up: easily transfer styles from one shape to the next. Amazing!
#9. Pick color → ⌃ C or i
I’ll be honest, this one had me feeling like this: 🤯. How did I not know that I could just tap `I` to open a color picker?!?! And here I was using the Apple digital color meter like a chump…
#8. Scale tool → K

I often struggle with scaling things proportionally the way I intend (particularly images). It turns out that toggling from the move tool `V` to the scale tool `K` solves this problem. Quickly and accurately scale things proportionally! What a win!
#7. Copy as PNG → ⇧ ⌘ C
Copy as a PNG served me up another mind blowing moment! I often want to quickly make images of UI screens so that I can drop them in presentation decks or a Slack channel. I’ve been exporting each and every one of those screens for years.. and now… I … have … this! Thank you Figma! 🙏
#6. Duplicate selection → ⌥ (while moving) or ⌘ D
I don’t know about you, but I’m pretty much constantly copying and pasting Frames as I work through creating design flows or maintaining my systems libraries. Seamlessly duplicating Frames is a major part of my workflow in Figma, regardless of whether I’m doing it by typing ⌘ D or by holding ⌥ while moving a Frame. Duplicate away, friends! 👯
#5. Quick actions → ⌘ P or ⌘ /

I think Figma’s quick action menu is still somewhat slept on by the community. Command palettes in general are increasing in popularity as an interface for quickly navigating complex applications, so I have to imagine that Figma’s will only grow in importance and utility over time. Check it out! It really can do a lot!
#4. Paste to replace → ⇧ ⌘ R
I’m quoting myself on this one because I feel so strongly about it! Paste to replace is the lowest profile, highest utility feature I think I’ve ever experienced in a product that I use routinely. It’s not sexy, but darn, the utility is killer. Major kudos to the smart folks on the Figma team that came up with this one! I appreciate you!
#3. Show/Hide UI → ⌘ . or ⌘ \
Having the ability to quickly show or hide the side panels is a core part of my personal workflow. Whether I’m presenting to my team and want to clear the visual clutter or designing on my laptop where I need to reclaim some screen real estate, the show/hide shortcut makes it easy for me to show just what I need, when I need it!
#2. Undo → ⌘ Z
“Hello darkness my old friend…” 🎶
It seems that even with all our progress designers still make mistakes (rarely! 😉). And when we make mistakes it brings us all a deep comfort to be able to fall back on our old faithful. Our main squeeze from the earliest days of learning digital design: ⌘ Z to undo. We salute you!
#1. Add auto layout → ⇧ A
Aaaaand your winner is… Add auto layout! 🥳 It blew the others out of the water with almost double the votes of the second place shortcut! It appears that the tutelage of Zander Whitehurst is spreading far and wide as the common refrain for this shortcut was a resounding: “Whack shift A! Lovely Jubbly!”
Honorable mention
Your mental health shortcut → ⌘ Q
Don’t forget this critical part of the design process and go touch grass! 🍀🌿🌱
Similar posts
If you got a little value in this post, consider subscribing, sharing or following me on Twitter. If you got a lot of value I’d appreciate it if you bought me a coffee 😎☕️